快速实现图片上传功能,不再依赖UE编辑器
话说之前就有人反馈,主题设置无法上传图片,当时我还很懵逼,怎么会呢,结果一看才知道没有使用官方的UE编辑器,所以无法上传,没有组件支持,然后就没有然后了,解决办法就是启用官方的UE编辑器或者,,,放弃上传图片的功能直接添加图片网址,当然现在觉得挺敷衍的是不?但是没办法了,当时工作较多,只能告知问题原因和临时的解决办法了。
最近定制了一款主题,要求就是适配可风大佬的TinyMCE编辑器,那么之前发现图片无法上传的图片就会重现,所以偷@可风,问下怎么兼容编辑器的图片上传组件,大佬就是大佬,告诉我用编辑器兼容套loe了,如果没启用编辑器岂不是无法上传了么,然后百忙之中给我写了这个代码,投去羡慕嫉妒的目光。
按照可风的代码及教程已经部署完成了,但是在兼容的时候组件的名称不对,所以重新修改了主题设置的名称,不废话了,上代码。
代码放在include.php里面,因为需要先挂载接口:
Add_Filter_Plugin('Filter_Plugin_Cmd_Ajax','应用ID_Cmd_Ajax'); //挂载接口然后复制粘贴如下组件代码:
//可风大佬图片上传功能
function 应用ID_Cmd_Ajax($src){
global $zbp;
if ($src == '应用ID_upload'){
if (!$zbp->CheckRights('UploadPst')) {
$zbp->ShowError(6);
}
Add_Filter_Plugin('Filter_Plugin_Upload_SaveFile','应用ID_Upload_SaveFile_Ajax');
$_POST['auto_rename'] = 1;
PostUpload();
echo json_encode(array('url' => $GLOBALS['tmp_ul']->Url));
exit;
}
}
function 应用ID_Upload_SaveFile_Ajax($tmp, $ul){
$GLOBALS['tmp_ul'] = $ul;
}添加之后记得自己修改应用ID,改成主题或者插件的ID名,接下来是JS代码:
!function(o){
var b=$('body'),d;
function upload(callback){
var id='ajax_upload'+new Date().getTime();
b.append(`<input type="file" id="${id}" accept="${o.accept}" style="display:none">`);
var el=$('#'+id);
b.one('change','#'+id,function(){
var f = new FormData();
f.append('file',$(this)[0].files[0]);
$.ajax({
url: ajaxurl+o.src,
type: 'POST',
dataType: 'json',
data: f,
contentType: false,
processData: false,
xhr: function() {
var xhr = new XMLHttpRequest(),t;
xhr.upload.addEventListener('progress', function (e) {
if (e.lengthComputable) {
t = Math.floor(e.loaded / e.total * 100);
o.progress && o.progress(d, t);
}
});
return xhr;
},
success:function(r){
o.success(d, r);
},
error:function(r){
o.error && o.error(d,r);
}
});
}),
el.click();
}
b.on('click',o.click,function(){
d = $(this);
upload(function(r){
o.success(d, r);
});
});
}({
src: '应用ID_upload', //这里应用ID改为你的应用ID
click: '.upimgbutton', //这里改成你传按钮的css选择器
accept: '.jpg,.jpeg,.png,.gif,.bmp,.svg',
success: function(e, r){
console.log('上传成功,图片链接:'+r.url);
e.siblings('.uplod_img').attr("value", r.url); //把链接填写在上传按钮兄弟元素的 .input_img文本框
e.siblings('img').attr('src',r.url); //修改同级元素img图片链接
e.val('选择文件'); //恢复上传按钮名称
},
error: function(e){
alert('上传失败');
},
progress: function(e,n){
e.val('上传进度:'+n+'%');
}
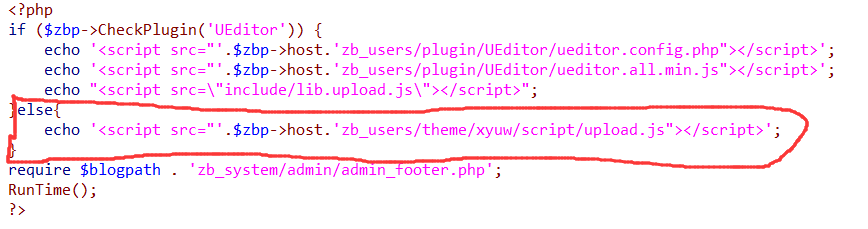
});同样,需要修改应用ID,改成自己主题的ID就行了,不得不说大佬的教程很详细了,该修改和标注的地方都注释了,自己对照下,再次投去羡慕的目光。但是我添加的时候失败了(罗老师打脸.gif),为什么?因为不并不知道这个JS放在哪里,所以我把这个js放在了upload.js文件里面,上传到主题目录,然后打开了main.php文件,在最下面添加了调用JS代码,如图:
红色框内就是组件的js代码,我放在里main.php里面,主题兼容了UE编辑器,判断是否开启了,如果未开启则使用独立组件,调用代码:
<script src="'.$zbp->host.'zb_users/theme/xyuw/script/upload.js"></script>
好了教程结束,其实你们只要使用前两段代码就行,或者根本不需要您亲自动手,因为主题后期会逐一适配和兼容,您只需要更新最新版即可,当然代码不仅仅是运用在zblog可以是任何的程序,比如WP或者TY再或者EM等等,使用过程中有问题留言反馈吧,反正,,,我也不会解决,哈哈哈~~~